
The majority of what we design these days is using the Divi Theme from Elegant Themes. Divi is the best theme on the market in a lot of ways, but sometimes its integration with Woocommerce is a little funky.
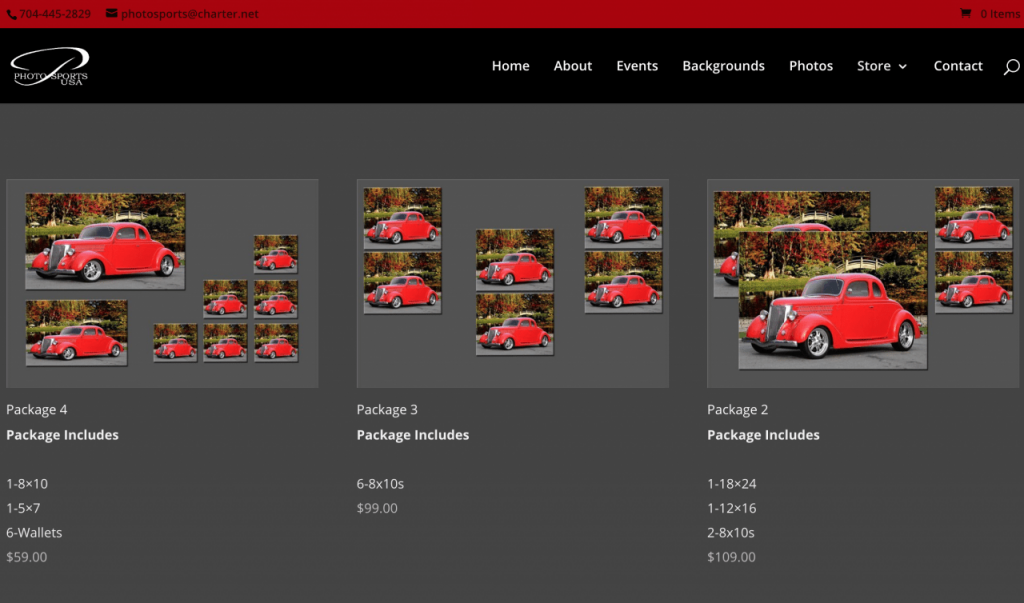
Today I had a client ask me to display a product’s short description beneath its name on his store’s product grid page. It’s not the most attractive thing in terms of design, but the client was insistent on it.

Thanks to a post I found on Github by om4james it was a lot easier to do than I thought. You just have to drop the following code into your functions.php file (make sure to create a child theme first).
function woocommerce_after_shop_loop_item_title_short_description() {
global $product;
if ( ! $product->get_short_description() ) return;
?>
<div itemprop="description">
<?php echo apply_filters( 'woocommerce_short_description', $product->get_short_description() ) ?>
</div>
<?php
}
add_action('woocommerce_after_shop_loop_item_title', 'woocommerce_after_shop_loop_item_title_short_description', 5);