
I just wrapped up a website that is my best design to date. Everything looked fine, we went live. And then all of the Youtube videos broke from their 16×9 ratio that they were on the development site to being these tall/skinny rectangular boxes.
At first I assumed either my caching plugin or Cloudflare were causing the issue, but even after disabling both plugins and putting Cloudflare on development mode, it persisted.
I originally read this article which seemed to work, but then it didn’t. It would make the thumbnail the correct size, but then when the video was to be played, the video wouldn’t be visible.
So Plan B was to try using jQuery to do it. I know enough Javascript and jQuery to be dangerous, but not enough to write it from scratch. So I found another article great article which had some jQuery code which I was able to adapt.
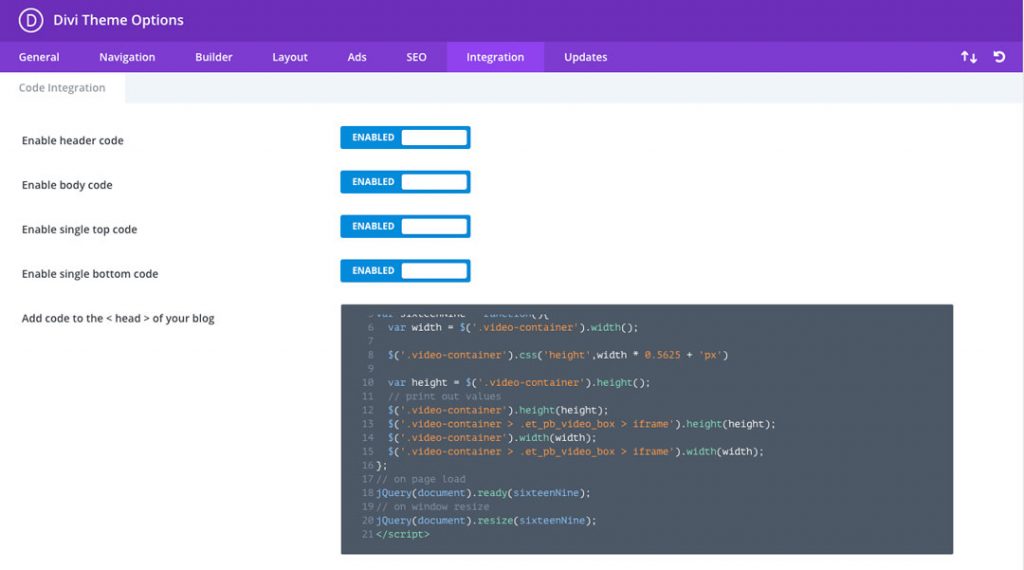
Step 1. Paste the following code into the Integration section of Divi Theme Options (if you’re using the Divi Theme)
var sixteenNine = function(){
var width = $('.video-container').width();
$('.video-container').css('height',width * 0.5625 + 'px')
var height = $('.video-container').height();
// print out values
$('.video-container').height(height);
$('.video-container > .et_pb_video_box > iframe').height(height);
$('.video-container').width(width);
$('.video-container > .et_pb_video_box > iframe').width(width);
};
// on page load
jQuery(document).ready(sixteenNine);
// on window resize
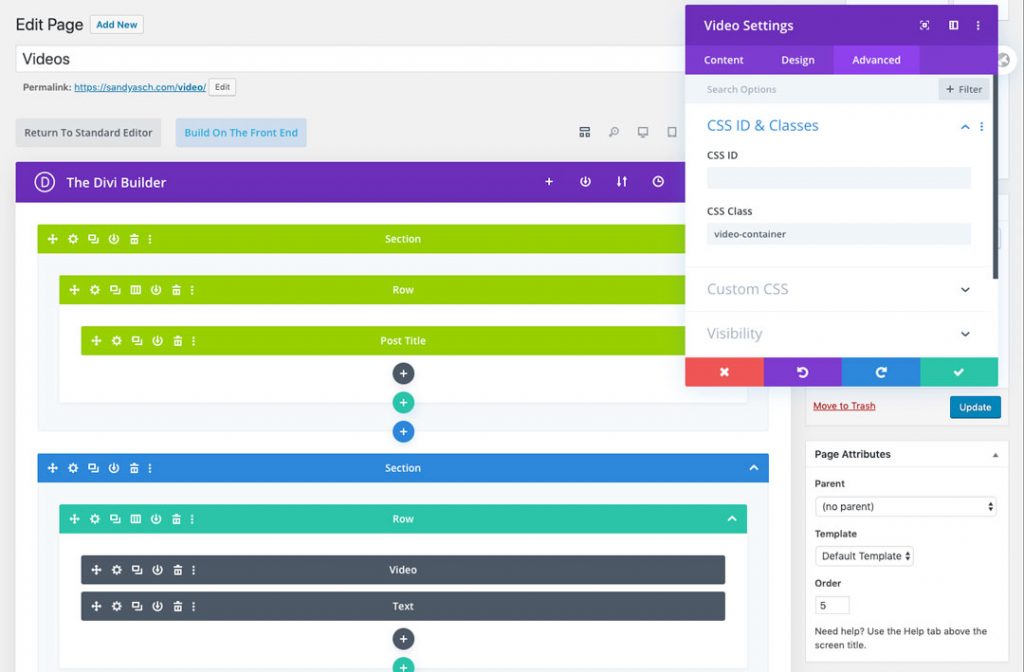
jQuery(document).resize(sixteenNine);Step 2. Add the CSS class .video-container to each Divi video module in order to apply the Javascript.


A couple of notes
- One limitation of this code is that it bases the size on the FIRST object with class .video-container. So if you have multiple videos on the page, they will all get resized to be the same.
- I suspect that a foreach loop could be added to this code to make it address each video individually, but I don’t have the expertise or the time to play with that for now. But if you know a way to improve this code, please leave it in the comments below.
I’ve fixed the code to now consider each video size separately, so that the videos do not all need to be the same size. This was accomplished using the each() function in jQuery, which is basically a foreach loop.
var sixteenNine = function(){
$( '.video-container' ).each( function() {
var width = $(this).width();
$(this).css('height',width * 0.5625 + 'px')
var height = $(this).height();
// print out values
$(this).height(height);
$(this).width(width);
})
$( '.video-container > .et_pb_video_box > iframe' ).each( function() {
var width = $(this).width();
$(this).css('height',width * 0.5625 + 'px')
var height = $(this).height();
// print out values
$(this).height(height);
$(this).width(width);
})
};
// on page load
jQuery(document).ready(sixteenNine);
// on window resize
jQuery(document).resize(sixteenNine);